בניית אתר מוצלח לעסק או חברה
בניית אתר מוצלח לעסק או לחברה הוא תהליך מורכב יחסית ובמהלכו עוברים מספר שלבים : אפיון ראשוני של האתר, עיצוב ממשק משתמש (UI), עיצוב ויזואלי ולבסוף תכנות של האתר בפועל והעלאה שלו לאוויר.
למרות שאפשר לבצע כל אחד מהשלבים האלו אצל חברה אחרת, לרוב מבצעים את כל התהליך אצל חברה אחת על מנת לחסוך בעלויות ולשמור על האינטגרציה של כל השלבים השונים לכדי תהליך שלם אחד.
אפיון האתר
בשלב הראשון עלינו לשאול את עצמנו לאיזו מטרה בדיוק ישמש האתר : האם מדובר באתר תדמית בלבד שנועד להציג את חזון החברה ואת המוצרים והשירותים העיקריים שלה על מנת שיהיה ניתן ליצור איתה קשר, או שאולי מדובר באתר מורכב יותר בו ניתן יהיה לבצע מסחר אלקטרוני מלא, להתבונן בקטלוגים של מוצרים ולהזמין אותם?
יש להבין כי כל אחד מן האתרים האלו הוא שונה לחלוטין : בעוד רוב אתרי התדמית כוללים מספר מצומצם של דפים שהם בעיקרם דפי תוכן מקצועיים, אתרי מסחר אלקטרוני כוללים עשרות אם לא מאות דפים שונים ודורשים יכולת לנהל את הקטלוג בקלות באמצעות מערכת ניהול ייעודית. באתרים אלו, לדפי התוכן יהיו פחות משקל והדגש יושם על הויזואליות והאטרקטיביות של המוצרים השונים בקטלוג.
בכל מקרה, בסוף תהליך האפיון צריך להיות ברור לא רק מהו סוג האתר ומיהו קהל היעד שלו, אלא גם מאילו מסכים עיקריים הוא יהיה מורכב, אילו אלמנטים עיקריים יהיו בכל מסך וכיצד המסכים יהיו מחוברים אחד לשני באמצעות תפריטי ניווט או קישורים. דוגמאות לאלמנטים : תמונות, פסקאות טקסט, גלריות נגללות (סליידרים), טפסים ועוד.
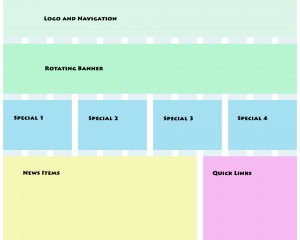
האפיון הראשוני איננו גראפי, אלא כולל תרשימי זרימה וקווי מתאר כללים בלבד (לדוגמה, ריבוע יכול לייצג דף, מלבן יכול לייצג תפריט ואילו חץ יכול לייצג קישור).
הנה לדוגמה אפיון של דף אחד באתר :
מקור : http://rpharrison.deviantart.com/art/Responsive-Grid-Layout-Template-436584972
עיצוב ממשק משתמש (UI)
עיצוב ממשק משתמש הוא שלב משלים ובלתי נפרד משלב אפיון האתר במהלכו יורדים לרמת המיקרו של כל אלמנט אשר אופיין קודם לכן וקובעים כיצד הוא ייוצג בפועל. לדוגמה, היכן בדיוק למקם את התפריטים ואת אזור התוכן הראשי בכל עמוד או כיצד בדיוק יעוצב כל טופס באתר.
אם האתר הוא אתר דינאמי מאוד, הרי שהאפיון דומה יותר לאפיון של אפליקציה וכל כפתור או אלמנט מתפקד לא רק כקישור או אמצעי לשליחת מידע, אלא עשוי אף להשפיע על אלמנטים אחרים בדף הנוכחי. לדוגמה, באתרים רבים ניתן לבצע זום על תמונה של מוצר או להחליף את הצבע שלו מבלי לעבור לעמוד אחר בקטלוג. דוגמה אחרת היא כפתור שפותח פסקת טקסט של תיאור או מפרט טכני בעמוד הנוכחי.
בכל אופן, ממשק המשתמש למעשה מגשר בין הרצון של הגולש להגיע אל היעד המבוקש במהירות האפשרית לבין הרצון שלנו להוביל אותו לעמוד המטרה החשוב לנו ביותר. עמוד זה יכול להיות לדוגמה עמוד רכישת מוצר או עמוד יצירת קשר, ובלבד שעמוד זה ישרת את מטרות העסק. מסיבה זו, מאפיין טוב יודע כיצד להפריד בין עיקר לטפל ולהדגיש את החלקים שאליהם נרצה שהגולש ישים לב…
מנגד, יצירת חווית משתמש לא טובה עשויה לגרום לגולש לצאת מן האתר במהירות ולא להגיע אל היעד אליו רצינו שיגיע, כך שמדובר במשימה קריטית לצורך הצלחת האתר וכזו שחשוב מאוד לבדוק שבוצעה כיאות לפני שממשיכים הלאה.
לעיתים, אך לא תמיד, שלב האפיון כולל גם מחקר מילות מפתח והתאמה של האתר למנועי חיפוש.
עיצוב ויזואלי של האתר
בשלב העיצוב הוויזואלי של האתר לוקחים את אפיון האתר ואת ממשק המשתמש מן השלבים הקודמים, מלבישים אותם זה על זה ומעצבים את התוצאה מבחינה גרפית בהתאם למיתוג הקיים של העסק והאווירה אותה הוא רוצה לשדר. לדוגמה, אתרים של עסקים וחברות בתחומי העיצוב בדרך כלל יאופיינו בצבעים בהירים או בגווני ירוק אם מדובר בעסק שרוצה להדגיש את התרומה שלו לסביבה (למשל, עסק להקמת גינות נוי או מכירת דשא סינטטי). לעומת זאת, אתרים של עורכי דין בדרך כלל יעוצבו באמצעות צבעים חזקים היוצרים נוכחות ולעיתים קרובות תהיה ניגודיות גבוהה בין הרקע ובין התפריטים על מנת להדגיש אותם.
בסופו של שלב העיצוב, המעצב הגרפי של האתר יוצר עבור העסק מעין "תצוגה מקדימה" אותה אפשר לראות כקובץ תמונה רגיל של פוטושופ או כל פורמט אחר.
תכנות האתר
תכנות האתר הוא כנראה השלב החשוב ביותר בשרשרת ההקמה שלו, אך מדובר בשלב טכני מאוד המתבצע בעיקר מאחורי הקלעים ובו המתכנתים של האתר יוצרים אותו על פי כל השלבים הקודמים : קודם כל בניית שלד בסיסי של כל אלמנט בדף, לאחר מכן תכנות שלו על מנת שיתנהג על פי
האפיון, חיבור האלמנטים השונים זה לזה ובסופו של דבר הלבשת העיצוב אותו יצר המעצב.
למרות שללקוח הסופי שלב זה פחות נראה לעין, עליו ללמוד את מערכת ניהול התוכן של האתר שהיא המערכת המאפשרת לנהל את האתר מאחורי הקלעים : להוסיף דפים חדשים אם צריך, לערוך דפים קיימים או את תפריטי הניווט ולבצע אופטימיזציה נוספת של האתר עבור מנועי החיפוש במידה ויש צורך בכך.
אחסון האתר והעלאתו לאוויר
בשלב האחרון ולאחר שבודקים שהאתר עובד היטב על השרת המקומי, יש לבחור חברת אחסון שתאחסן אותו באופן קבוע ולרכוש בעבורו דומיין. בדרך כלל ניתן לבצע זאת ביתר קלות דרך החברה שבנתה את האתר ללא צורך להיות מעורה בכל שלל המונחים הטכניים וההגדרות השונות. דבר זה גם מבטיח תאימות לחבילת האחסון שנבחרה מבחינת גרסת השרת או מערכת ההפעלה שמריצה אותו.